2. XMLHttpRequest工具
可以说ajax的核心工具便是XMLHttpRequest工具,不过浏览器对实在现不同,在IE中xhr工具是通过MSXML库中的ActiveX工具实现的,MSXML库存在三种不同的xhr工具,即MSXML2.XMLHttp MSXML2.XMLHttp.3.0 MSXML2.XMLHttp.6.0,除此之外在IE7+和其他浏览器中可以利用XMLHttpRequest布局函数:var xhr = new XMLHttpRequest(); 来创建xhr工具。考虑到兼容性,最好是编写一个函数来封装:

createXHR函数返回的是是一个xhr工具,里面的arguments.callee是一个指针,指向的是拥有arguments工具的函数,在这里便是createXHR,关于函数内部两个分外工具arguments和this我就不先容了。

3.XHR工具用法
上面xhr工具采取了get办法给demo.php发送了一个要求,并带了一个参数rand,值为随机数,这紧张是为了兼容IE,由于在IE低版本中会在第一调用之后利用缓存,第三个参数false代表的是同步,默认true为异步,两者的差异是同步就像一个行列步队,必须先实行完ajax代码在去实行下面的代码,而异步就像是一个人做两件事,即一边实行ajax代码,一边实行下面的代码,一样平常来说异步能给用户带来更好的用户体验。下面的send()代表的是发送一个要求,把稳上面的open方法并没有发送,它只是初始化。
如果换成异步的办法,用法就不同了。我们想想一个人要想做两件事,是不是要在做一件事的时候有一些提示?对,我们这边理解为onreadystateStatechange事宜,当程序在实行下面的代码时,通过改事宜的改变来提示我们该做ajax部分的事了。
xhr工具readyState属性,表示要求/相应的过程。分为五个:0 未初始化,尚未代用open方法,1 启动,已经调用open方法但未调用send方法,2 发送 已调用send但未吸收到相应,3 吸收到部分数据,4 数据全部吸收,相应完成。我们关注的紧张是4,也便是可以用了。
xhr工具responseText属性,即相应被返回的文本。
xhr工具status属性,相应的状态,比如200表示成功,404表示页面找不到。
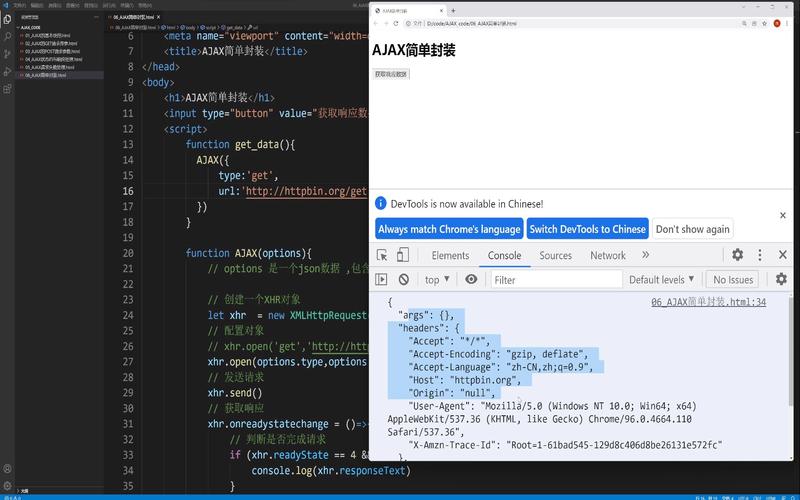
4.ajax封装
细节就不多说了,里面涉及了工具字面量传参,回调函数的利用,测试须要编写一个php页面,并在Apache做事器上运行,不哔哔了,直接上代码:
//封装ajax
function ajax(obj) { //吸收一个工具
var xhr = createXHR();
obj.url = obj.url + '?rand=' + Math.random(); //rurl
obj.data = params(obj.data); //提交的数据
//判断是那种办法提交的
if (obj.method === 'get') {
obj.url += obj.url.indexOf('?') == -1 ? '?' + obj.data : '&' + obj.data;
}
alert(obj.url);
if (obj.anync === true) { //如果是同步则实行
xhr.onreadystatechange = function () { //return 并不能通报给ajax函数
if (xhr.readyState == 4) {
callback();
}
}
}
xhr.open(obj.method, obj.url, obj.anync); //准备发送
if (obj.method == 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); //仿照表单提交
xhr.send(obj.data);
} else {
xhr.send(null);
}
if (obj.anync === false) {
if (xhr.readyState == 4) {
callback();
}
}
function callback() {
if (xhr.status == 200) { //相应状态码
obj.success(xhr.responseText); //回调函数并传参 并在这里实行
} else {
alert('数据返回失落败,状态码:' + xhr.status + '状态信息:' + xhr.statusText);
}
}
}
//名值对转换为字符串
function params(data) {
var arr = [];
for (var i in data) {
arr.push(encodeURIComponent(i) + '=' + encodeURIComponent(data[i])); //编码 防止其他字符串混进来
}
return arr.join('&'); //数组转换成字符串
}
//调用ajax
addEvent(document, 'click', function () {
ajax({ //工具传参
method: 'post',
url: 'demo.php',
data: { //传入的是一个工具 里面是名值对的形式
'name': 'xia&ohe',
'age': 100
},
success: function (text) {
alert(text);
},
anync: false
});
});
至此,ajax封装完成,上面我只是抛砖引玉,实在我也是个半吊子,希望和大家共同学习进步,如果喜好,那就关注我吧!