为了避免大家碰着同样的问题我在这里就给大家遍及一下html5关于<video>标签的知识吧:在利用html4协议做网站时我们想要在网页上播放一个视频要不该用flash去播放,要么便是嵌入式页面来实现,对付html5来说这两种方法非常的未便利由于一个牛逼哄哄的<video>涌现了,这个标签的功能便是让多媒体文件可以很方便的在网页中播放。
html中播放一个视频只须要一个标签:

代码虽然少了很多,但是功能却很健全,这便是html5的亮点之一吧!

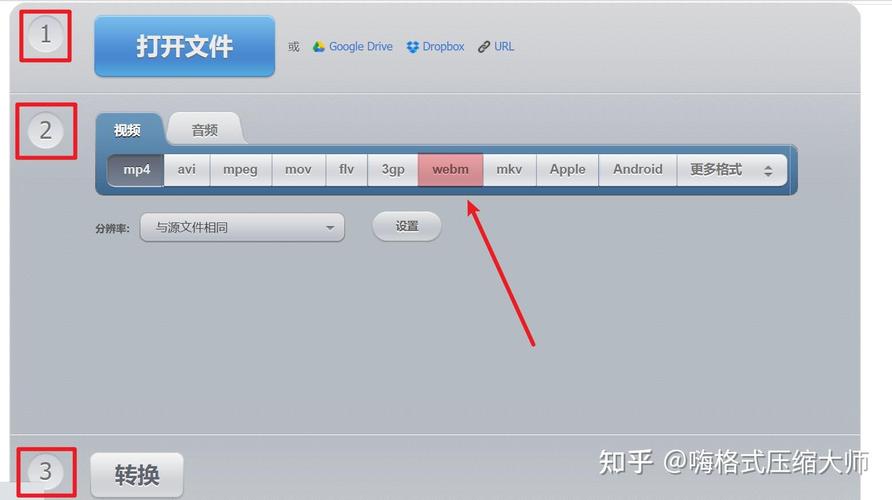
关于<video>标签所支持的视频格式和编码:
MP4 = MPEG 4文件利用 H264 视频编解码器和AAC音频编解码器WebM = WebM 文件利用 VP8 视频编解码器和 Vorbis 音频编解码器Ogg = Ogg 文件利用 Theora 视频编解码器和 Vorbis音频编解码器通过上面的信息我们会创造只有h264编码的MP4视频(MPEG-LA公司)、VP8编码的webm格式的视频(Google公司)和Theora编码的ogg格式的视频(iTouch开拓)可以支持html5的<video>标签。
如果浏览器不支持video标签怎么办?
比如IE浏览器还有老版本的浏览器对html5的支持不太好,当用户用这些浏览器打开我们带有视频的网页怎么办呢?
我们可以把代码这样写:
<video src=\公众http://sp.ntaotu.com/localhost-wordpress-phpstudy.mp4\公众 controls=\"大众controls\"大众 width=\"大众500\"大众 height=\公众300\"大众>您的浏览器不支持播放该视频!</video>
这样在不支持html5的浏览器中就会提示“您的浏览器不支持播放该视频!
”啦!
关于video标签的扩展参数解释:
video 元素许可多个 source 元素。source 元素可以链接不同的视频文件。浏览器将利用第一个可识别的格式,这样我们只要多准备几个不同格式的视频就可以了。
用法:
<video width=\"大众500\公众 height=\"大众250\公众 controls=\公众controls\"大众><source src=\公众movie.ogg\"大众 type=\"大众video/ogg\"大众><source src=\"大众movie.mp4\公众 type=\公众video/mp4\"大众>您的浏览器不支持此种视频格式。</video>autoplay :涌现该属性意味着视频在就绪后将自动播放,用法:autoplay=\"大众autoplay\"大众controls :涌现该属性意味着向用户显示控件,如播放按钮等,用法:controls=\"大众controls\公众height:设置高度 width:设置宽度loop:自动重播,用法:loop=\公众loop\"大众preload:视频在页面加载时进行加载并预备播放,用法:preload=\公众auto\"大众 - 当页面加载后载入全体视频;preload=\"大众meta\"大众 - 当页面加载后只载入元数据;preload=\"大众none\"大众 - 当页面加载后不载入视频。把稳:若利用了autoplay,则忽略preloadsrc:要播放视频的url关于<video>标签我就先容到这里,相信大家都对这个标签有了深刻的理解!
【推举课程:Html5视频教程】
以上便是办理H5网页中用video标签无法播放MP4视频的方法的详细内容,更多请关注其它干系文章!
更多技巧请《转发 + 关注》哦!