第二种方法:用指令的办法实现,全局注册,方便
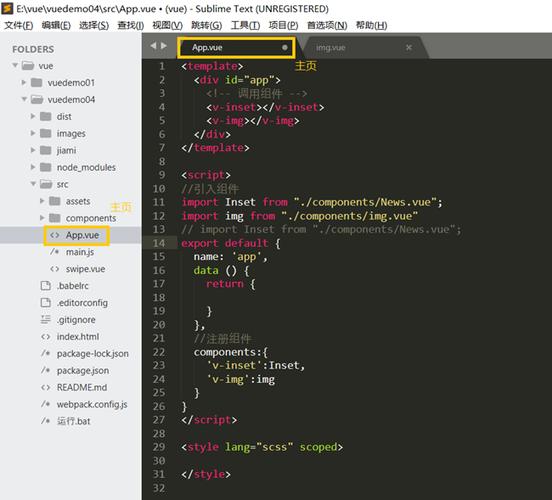
1. 新建js文件(由于是全局可用的,文件可以叫preventRepeatClick.js,我这里是叫index.js)
// 文件路径 src/views/pdf/index.jsexport default { install (Vue) { // 防止重复点击 Vue.directive('preventReClick', { inserted (el, binding) { console.log("binding-7",binding) el.addEventListener('click', () => { if (!el.disabled) { el.disabled = true setTimeout(() => { el.disabled = false },binding.value || 1000) } }) } }) }}

1. 在main.js中引入上面的js文件

2. 在触发点击事宜的按钮上直接用指令即可
3. 五秒之后 按钮下面的事宜才可再次触发
上面便是防止用户在一定韶光内重复频繁地触发事宜的两种方法~
原文章路径:http://www.jsphp.net/vue/show-25-571-1.html