做事端渲染,让最主要的内容和用户之前,只须要要求HTML DOC的韶光,并且不依赖于客户真个能力,可以大大缩短用户看到页面首屏内容的韶光。
方案要点
目前主流前端框架比如React,都已经供应了支持SSR的API,我们可以只用几行代码便将一段原来实行在客户真个绘制UI的逻辑转化为可以在Node层直出HTML的功能。在此根本之上,一个SSR技能方案该当同时做到以下几点哀求:

页面首屏有效绘制(FMP)韶光变短:从webview发出页面url要求,到用户看到首屏有效内容的韶光真实变短。

运用稳定性高,运维本钱低:担保由Node运用供应前端页面,尽可能跟已经非常成熟的「CDN缓存前端静态资源 + Java做事供应首屏数据」有附近的稳定性。并且Node做事一旦涌现不可用的情形,页面能够自动降级到稳定的CSR(当下H5页面都在用的客户端渲染)模式,而不须要工程师手动实行降级。
低研发本钱:采取SSR往后,前端工程师仍旧只须要关心业务功能的实现,而无需为知足稳定性哀求增加额外开拓本钱。
本文将重点先容闲鱼的SSR方案环绕这三个要点进行了若何的设计。
技能架构
先来看下闲鱼目前SSR架构整体的设计,再来单独聚焦每一个功能点的实现。
如图,架构设计分别考虑了用户正常访问的SSR链路(赤色结点),以及SSR运用不可用时自动降级到的CSR链路(蓝色结点)。用CSR链路作为SSR失落败时的降级兜底方案,是担保SSR方案稳定性的关键点。
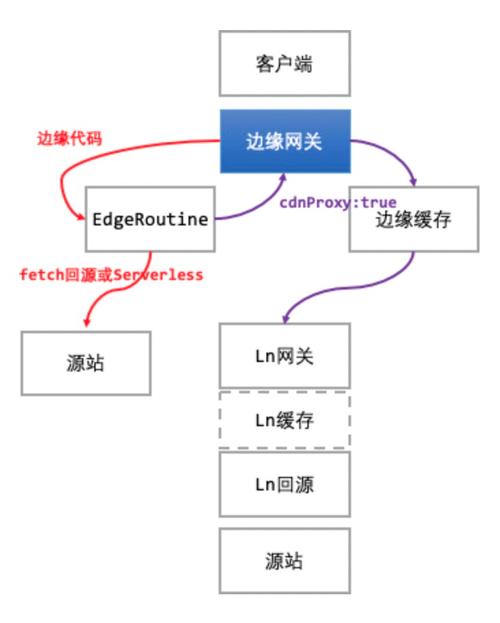
SSR链路基于serverless的node运用 随着阿里Serverless生态培植的不断完善,前端同学开拓Node运用,已经不须要像面对传统Node运用一样,花费太多韶光来运维Node运用。我们可以凭借「函数即做事」的FaaS能力,聚焦于Node运用本身功能的实现。 为了实现SSR功能我们须要在Node层实现两个做事: 数据聚合。一个前端页面首屏须要的数据,可能来自于多个做事端(Java)的接口。我们在Node层实现一个Service,该Service调用首屏依赖的所有做事端接口,将其汇聚为一个接口,输出全部首屏数据。这种由Node层实现数据胶水的设计,同时可以降落前端与做事端开拓协作的本钱。前端只须要得到做事端原子功能级别的数据,便可以根据UI的须要按照自己方便的办法定义终极输出的数据构造。 直出HTML页面(HTTP做事)。当用户访问某个URL时,Node运用获取页面构建产物,同时调用上条提到的首屏数据接口,将返回的数据用于天生页面的DOM树。 SSR运用网关 当须要发布某一个前端运用,或者当某一个运用不可用时,我们肯定不肯望影响到其他的运用。以是我们在业务维度,将跟某个特定业务干系联的前端功能作为独立的Node运用单独掩护。那么,为什么我们还须要一个公共的网关为运用供应做事,而不是每一个运用单独向用户供应做事呢? 缘故原由是每一个对用户开放的HTTP做事,都必须接入集团的「统一接入」机制。统一接入承载了转发、负载均衡、安全认证等多种必不可少的功能。接入的全体流程,包括运用架构的评审、域名的配置、其他安全机制的确认等等须要1~2个事情日。而由于我们不断会有新的业务、新的项目,为每一个新运用都走一遍统一接入是要花费大量人力本钱且没有必要的。因而我们在所有Node运用之上,架设网关运用,利用Nginx根据访问path的不同,将用户的要求分发到不同的运用上。网关本身作为CDN回源的源站。 CDN边缘节点 CDN可以将源站上的资源缓存到间隔客户端最近的CDN节点上。当用户访问该静态资源时,直接从缓存中获取,避免通过较长的链路回源,提高访问效率。这个过程被称为「CDN加速」。 除了资源加速之外,阿里云的CDN节点还供应了基于Serverless的边缘打算能力,大略来说,便是除了缓存静态文件,CDN还可以作为JavaScript脚本的运行环境。这让Node做事的稳定性还没有达到业务的哀求时,前端工程师可以通过在CDN节点上支配JavaScript代码,让CDN节点完成一定的功能。CDN边缘程序、边缘缓存和源站的链路如下图。 对付SSR来说,CDN边缘程序实现的功能非常大略:当获取SSR页面成功时(status 200),将直出的页面返回给用户,否则访问降级页面CSR的地址,担保用户永久能够看到精确的页面。我们将CDN缓存周期设置为5分钟。缓存生效时,用户访问链路为上图紫色部分所示,缓存失落效时,为赤色链路。 自此,我们就阐明了开始时3个问题的前2个:怎么保障Node运用稳定性,以及怎么进行页面降级。 CSR链路 CSR降级链路虽然不常常被用户覆盖到,但对付全体方案来说仍旧很主要。用户访问CSR页面时,首先从air源站获取到html页面(此时页面中没有任何首屏内容),然后实行html页面中引入的JS脚本,调用获取首屏数据的mtop接口(阿里弹外异步要求数据获取接口)进行页面渲染。因而对付CSR链路的实现,我们只须要关心两件事情: 静态资源文件须要构建并推送到air。 须要有在Web端可以被调用的Ajax接口(在阿里一样平常被称为mtop接口)。 对付第一点,我们可以在运用构建和发布的时候,直接将只有layout内容的HTML模板发布。对付第二点,我们可以复用SSR链路时开拓的首屏数据接口,直接将其对接集团对外的网关,无需二次开拓,如下图所示。 由此可以让全体链路全部由前端同学完成,无需像传统CSR页面开拓那样由做事端同学供应mtop接口。 实现SSR链路和CSR链路之后,我们已经知足了3个关键要素中的前2个: FMP韶光缩短: SSR链路中,用户访问到首屏有效内容的韶光为: •CDN缓存命中时:HTML页面 RT。 •CDN缓存未命中时:Node做事直出页面实行韶光 + HTML页面RT CSR链路中,用户访问到首屏内容的韶光为: •HTML页面RT + JS文件下载&实行韶光 + 首屏mtop接口 RT + 首屏内容DOM内容天生韶光 线上数据为: 稳定性高、运维本钱低: 运用之间的研发、发布及运行的隔离,使得每个研发同学不须要担心自己运用的稳定性会受其他运用的影响;CDN对要求的缓存,使得纵然缓存韶光只有1分钟,Node运用也只在每60s才被CDN回源一次,大大降落了流量高峰时对Node做事稳定性的磨练;以及CDN边缘程序的自动降级逻辑,使得SSR链路失落败时,运用自动降级为CSR模式,不影响用户对页面的访问,不须要研发同学手动运维。 运用构造 我们在运用构造的设计上,尽可能降落了前端同学研发的本钱。当CSR降级链路与要求转发的功能全部发布之后,每次前端新增一个新的项目,前端开拓同学只须要根据运用模板开拓相应的业务功能,无需关心稳定性保障链路。并且只须要开拓一份前端源码,便可以构建出用于不同场景的产物。我们的运用构造设计如下图所示: Node层接口在发布时会被支配到Serverless做事市场。网关的对接等功能均可以通过配置的办法直接完成。 后续 可灰度、可监控、可回滚是前端运用稳定性保障的三要素,SSR运用也不例外。目前闲鱼的SSR运用已经实现了可回滚与可监控,接下来我们将为它设计可靠性强、操作方便的灰度方案。 闲不住?来闲鱼! PICK ME 闲鱼是阿里巴巴旗下品牌,是中国最大的闲置交易平台,于2014年景立至今,利用闲鱼的用户规模已超过2亿,个中90后超过一半;闲鱼是继淘宝、天猫之后,阿里巴巴正在催生的第三个万亿级平台。 闲鱼技能部不断在驱动业务变革,通过创新追寻更多代价。从闲置买卖的老本行,到打造“无忧购”“会玩社区““新线下”,从出版书本、峰会发声,到开源专利、海外传播。闲不住,上闲鱼——技能团队对极致的探索与深耕是我们的底气。 立即加入 1、招项目经理/客户端/做事端/前端/数据+算法/质量工程师 2、发简历给guicai.gxy@alibaba-inc.com3、您还可以在头条、知乎、掘金、facebook、twitter找到我们