随着互联网技术的飞速发展,网站已成为企业展示形象、拓展业务的重要窗口。一个美观、实用、高效的高清网站设计,无疑能为用户带来极致的浏览体验。本文将从高清网站设计模板的解析与应用角度,为您揭示打造极致体验的秘密。
一、高清网站设计模板解析

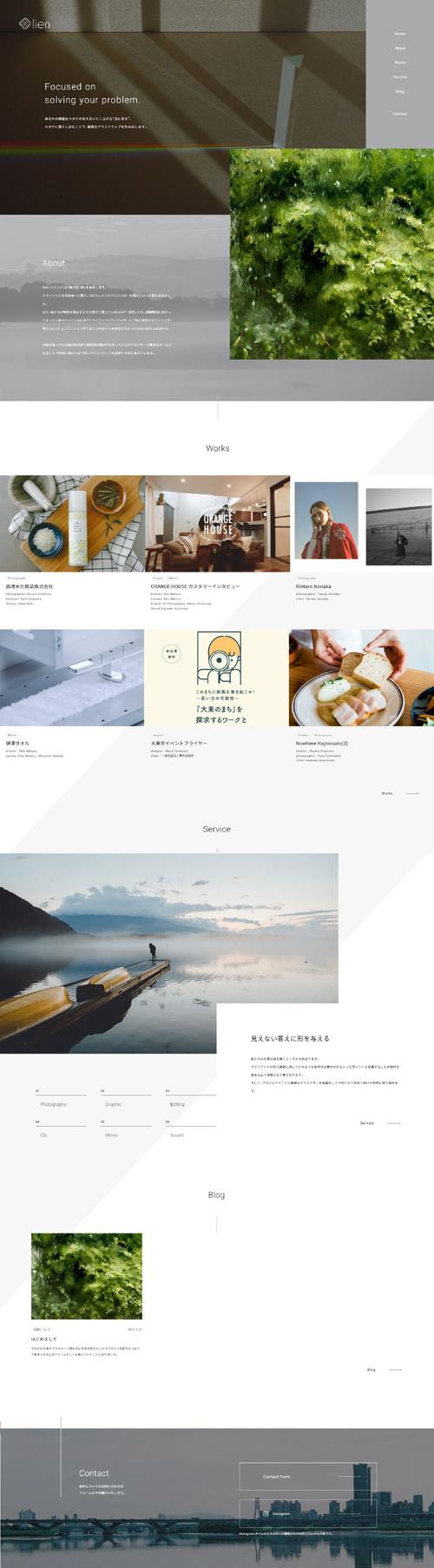
1. 界面布局

高清网站设计模板的界面布局应以简洁、清晰为主。遵循“黄金分割”原则,合理安排模块位置,使页面布局和谐统一。注意留白,避免页面过于拥挤,提升视觉效果。
2. 颜色搭配
颜色是网站设计中的关键因素。高清网站设计模板应采用柔和、和谐的色彩搭配,避免过于鲜艳或刺眼的颜色。通常,主色调与辅助色相结合,营造舒适的视觉氛围。
3. 字体选择
字体是传递信息的重要载体。高清网站设计模板应选择易于阅读、辨识度高的字体。常用字体包括微软雅黑、思源黑体、宋体等。字体大小适中,保证用户在不同设备上都能获得良好的阅读体验。
4. 图片处理
高清网站设计模板中的图片应具有较高的分辨率,确保在放大、缩小过程中依然清晰。图片风格应与整体设计风格相一致,避免过于突兀。合理运用图片裁剪、阴影、滤镜等技巧,增强视觉效果。
5. 动效设计
适度运用动效,可以提升用户体验。高清网站设计模板中的动效设计应简洁、流畅,避免过于花哨,以免分散用户注意力。常见动效包括鼠标悬停、滚动动画、页面跳转等。
二、高清网站设计模板应用
1. 适应性强
高清网站设计模板应具备良好的兼容性,确保在各类浏览器、设备上都能正常运行。采用响应式设计,实现不同屏幕尺寸的适配,提升用户体验。
2. 个性化定制
企业可根据自身需求,对高清网站设计模板进行个性化定制。例如,更换品牌logo、调整色彩搭配、修改模块布局等,使网站更具特色。
3. 优化加载速度
高清网站设计模板应注重优化加载速度,避免长时间等待。可通过压缩图片、精简代码、开启缓存等方式,提高网站性能。
4. 用户体验至上
在设计过程中,始终以用户体验为核心。关注细节,如按钮点击反馈、导航栏的易用性、搜索功能的准确性等,让用户在使用过程中感受到贴心。
高清网站设计模板是打造极致体验的重要工具。通过合理布局、色彩搭配、字体选择、图片处理、动效设计等手段,提升网站的整体品质。关注用户体验,实现个性化定制,优化加载速度,让用户在使用过程中享受到极致的浏览体验。