“这里是云端源想IT,帮你轻松学IT”
嗨~ 本日的你过得还好吗?

天空一无所求

任树木自由成长
- 2024.04.22 -
为了提高代码的可读性,JS与CSS一样,也供应了注释功能。JS中的注释紧张有两种,分别是单行注释和多行注释。
在编程的天下里,注释是那些默默无闻的英雄,它们悄悄地站在代码的背后,为后来的掩护者、为未来的自己,乃至是为那些有光阴翻阅你代码的开拓者供应着不可或缺的信息。
本日,我们就来深入磋商JavaScript中的注释,让我们的代码不仅能够运行,还能够“说话”。
一、什么是JavaScript注释
JavaScript注释是用来阐明代码的,不会被浏览器实行。它们可以帮助其他开拓者理解代码的功能和目的。
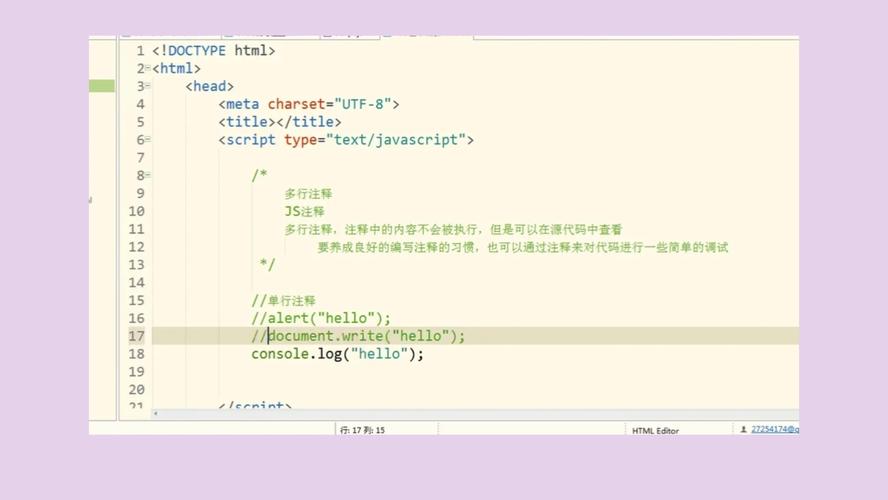
注释就像是给代码穿上了一件华美的外衣,让我们的代码更加优雅、易读。如下图中的例子所示:
在JavaScript中,有两种类型的注释:单行注释和多行注释。下面分别讲解这两种注释的含义和利用。
二、JavaScript注释的种类
1、单行注释
单行注释:利用两个斜杠(//)开头,后面的内容直到该行结束都被视为注释。例如:
// 这是一个单行注释console.log("Hello, World!"); // 这也是一个单行注释它适用于简短的注释,比如对某一行代码的快速解释。
2、多行注释
多行注释:利用斜杠星号(/)开头,星号斜杠(/)结尾,中间的内容都被视为注释。
例如:
/这是一个多行注释可以超过多行/console.log("Hello, World!");这种注释可以超过多行,适宜用于函数描述、繁芜的算法阐明或者临时屏蔽代码块。
想要快速入门前端开拓吗?推举一个前端开拓根本课程,这个老师讲的特殊好,零根本学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种赞助工具和资料,非常适宜新手!
点这里前往学习哦!
云端源想-程序员必看的佳构课程把稳:在HTML文件中,如果须要将JavaScript代码嵌入到<script>标签中,可以利用以下方法来添加多行注释:
三、JavaScript注释的浸染
<script><!--这是一个多行注释可以超过多行-->console.log("Hello, World!");</script>1、阐明代码功能:
通过注释,我们可以阐明代码的功能和浸染,让其他程序员更随意马虎理解我们的代码。
// 这是一个求和函数function sum(a, b) {return a + b;}2、 标记代码状态:
我们可以利用注释来标记代码的状态,例如TODO、FIXME等,提醒自己或其他程序员把稳这些问题。
// TODO: 优化这个函数的性能function slowFunction() {// ...}3、临时禁用代码:
当我们须要暂时禁用某段代码时,可以利用注释将其包裹起来,而不是直接删除。
四、如何写好注释
// function oldFunction() {// // ...// }注释虽好,但过多或不当的注释反而会成为阅读代码的障碍。我们在写注释时也要把稳以下几点:
简洁明了:注释该当大略明了,能够快速传达信息。适当利用:不要过度利用注释,只有在必要的时候才添加。保持同等:在团队开拓中,要遵照统一的注释规范,以便于团队成员之间的沟通。应时更新:随着代码的变更,记得更新干系的注释。
JavaScript注释是我们编程过程中的得力助手,它们不仅能够帮助我们更好地理解代码,还能提高代码的可读性和可掩护性。让我们一起学会利用注释,让我们的代码更加精彩!
如果以为本文对你有所帮助,别忘了点赞和分享哦!
我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享