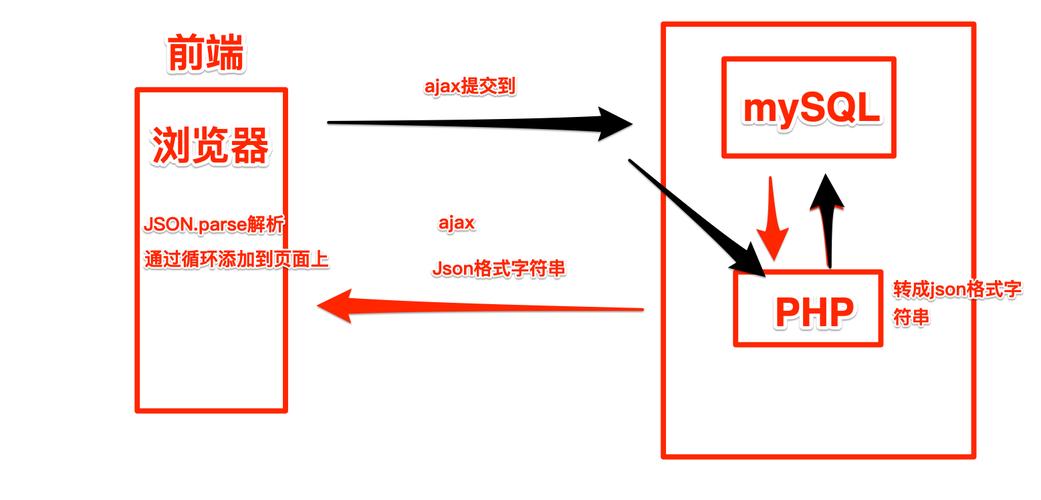
1.回顾传统Ajax开拓步骤
①:创建xmlHttpRequest工具

var xmlHttp = creatHttpRequest();

②:绑定回调函数
xmlHttp.onreadystatechange = function(){……}
③:建立连接
xmlHttp.open(“GET”,”url”);
④:发送数据
xmlHttp.send(null) //GET要求
如果是POST要求须要设置编码格式:
xmlHttp.setRequestHeader(\"大众CONTENT-TYPE\公众,\"大众application/x-www-form-urlencoded\公众);
xmlHttp.send(“key=value?key=value”)
⑤:书写回调函数
if(readyState == 4){
if(status ==200){
……
//操作xmlHttp.responseText紧张针对返回HTML片段和json
//操作xmlHttp.responseXML紧张针对返回XML片段。
}
}
2.jQuery的Ajax开拓
jQuery供应了最底层的Ajax调用方法:$.ajax
$.ajax{
type:”POST”
url: “some.php”
data: \"大众name=John&location=Boston\"大众,
success: function(msg){
alert( \"大众Data Saved: \"大众 + msg );
}
}
// 由于利用比较繁琐,以是在实际开拓中,运用很少
为了简化Ajax开拓,jQuery供应了对$.ajax()进一步的封装方法$load、$get、$post。这三个方法不支持跨域,$getJSON、$getScript支持跨域。
①:load方法
load方法是jQuery中最为大略和常用的Ajax方法,处理HTML片段此方法最为得当。
语法
$(\"大众jquery工具\公众).load(\"大众url\公众,\"大众data\公众) ;
url:Ajax访问做事器地址
data:要求参数
返回内容HTML片段 ,自动放入$(\"大众jquery工具\"大众)innerHTML 中(如果返回的数据须要处理,我们可以利用get或者post)
load()方法的通报参数根据参数data来自动自定。如过没有参数的通报,采取GET办法通报,否则采取POST办法
练习一:校验用户名是否存在
此练习在第五章的第三小节有实当代码,这里利用jQuery的办法进行简要的列出核心代码:
$(function(){
// 为用户名添加离焦事宜
$(\"大众input[name='username']\"大众).blur(function(){
// 获得当前输入 username
var username = $(this).val();
// 提交Ajax校验
$(\公众#info\"大众).load(\公众/Ajax/checkUsername\"大众 , {'username': username});
});
});
<form>
<!-- div display:block 自动换行效果 span display:inline; 不会换行 -->
用户名 <input type=\公众text\"大众 name=\"大众username\"大众 /><span id=\"大众info\"大众></span> <br/>
密码 <input type=\公众password\"大众 name=\"大众password\公众/><br/>
<input type=\"大众submit\公众 value=\"大众注册\公众 />
</form>
②:get方法和post方法
语法 :
$.get/$.post(\"大众url\"大众,\公众parameter\公众,function(data){...});
url Ajax访问做事器地址
parameter 代表要求参数
function 回调函数 data 代表从做事器返回数据内容
这里data代表各种数据内容 : HTML片段、JSON、XML
如果通报参数给做事器利用 $.post , 不须要传参数 可以利用 $.get