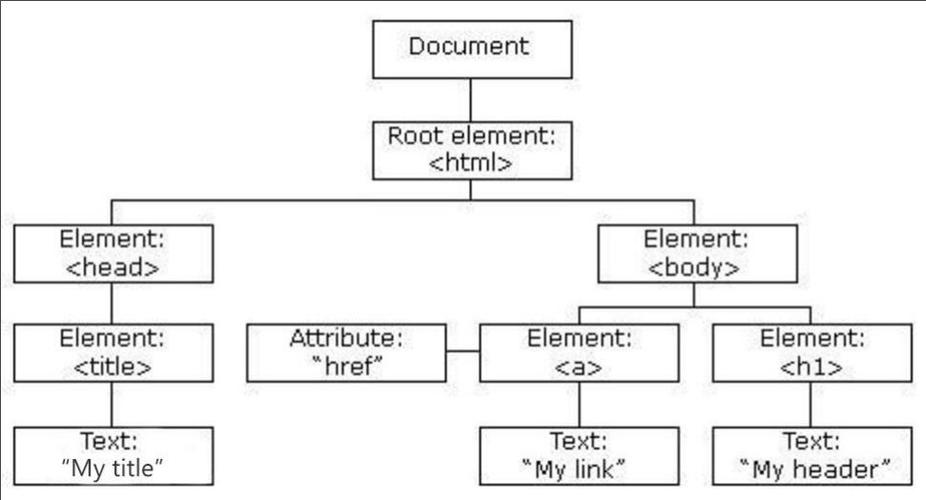
当浏览器加载HTML 页面的时候,首先便是DOM构造的打算,打算出来的DOM 构培养是DOM 树(把页面中的HTML标签像树的构造一样,剖析出之间的层级构造关系)
DOM树描述了标签与标签之间的关系(节点间的关系),我们只要知道任何一个标签,都可以依据DOM中供应的属性和方法,获取到页面中任意另一个标签或者节点。

2、在JS中获取DOM元素的方法

1)getElementById
a、通过元素的ID获取指定的元素工具,利用的时候都是document.getElementById(''),此处的document是限定了获取元素的范围,我们把它称之为“高下文[context]”;
b、getElementById的高下文只能是document
由于严格意义上每一个页面上的ID是不能重复的,浏览器规定在全体文档中可以获取这个唯一的Id。
如果页面中的Id重复了,我们基于这个方法只能获取到第一个元素,后面相同的ID元素无法获取。
c、在Ie6-7浏览器中,会把表单元素input的name属性值当做id来利用(建议:往后利用表单元素时,不要让name和id的值有冲突)
2)getElementsByTagName
[context].getElementsByTagName——在指定的高下文中,根据标署名获取到一组元素凑集(HTMLCollection)
a、获取的元素是一个类数组(不能直接的利用数组中的方法),每一项对应的是一个元素工具(有一些自己的内置属性)
b、它会把当前高下文中,子子孙孙(后代)层级内的标签都获取到(获取的不仅是儿子级的)
c、基于这个方法获取到的永久都是一个凑集(不管里面是否有内容,也不管有几项,它是一个容器或者凑集),如果想操作凑集中详细的某一项,须要基于索引获取到才可以
3)getElementsByClassName
[context].getElementsByClassName’在指定的高下文中,基于元素的样式类名(class=‘xxx‘)获取到一组元素凑集. 真实项目中,我们常常是基于样式类给元素设置样式,以是在JS中,我们也会常常基于样式类来获取元素,但是此方法在IE6-8下不兼容。
4)getElementsByName
document.getElementsByName() 它的高下文也只能是document,在全体文档中基于元素的name属性值获取一组节点凑集(也是一个类数组)。
在IE浏览器当中(IE9及以下),只对表单元素的name元素起浸染(正常来说,我们项目中只会给表单元素设置name,给非表单元素设置name,实在是一个不太符合规范的操作)。
5)querySelector
[context].querySelector()——在指定的高下文中基于选择器(类似于CSS选择器)获取到指定的元素工具(获取的是一个元素,哪怕选择器匹配了多个,我们只获取第一个)
6)querySelectorAll
在querySelector的根本上,我们获取到选择器匹配的所有元素,结果是一个节点凑集
querySelector、querySelectorAll都是不兼容IE6-8浏览器的(不考虑兼容的情形下,我们能用byid或者其他方法获取到,也只管即便不要用这两个方法,这两个方法性能花费较大)。
document.querySelectorAll(‘#box’);
document.querySelectorAll(‘.box’);
document.querySelectorAll(‘[name=”hobby”]’);
7)document.head
获取head元素工具
8)document.body
获取body元素工具
9)document.documentElement
获取HTML元素工具
扩展://=>需求:获取浏览器一屏幕的宽度和高度(兼容所有的浏览器)
document.documentELement.clientWidth || document.body.clientWidth
document.documentELement.clientHeight || document.body.clientHeight