常见问题:
在设计表单时,你是否会有如下疑问或思考:


每个表单至少都有三个基本要素:标签、输入框和动作。
标签卖力提出问题,输入框供给人们填写信息,而动作许可儿们提交答案,还有一类——无标签表单。
1. 顶对齐标签
顶对齐标签由于输入框和标签的位置非常近,处理起来绝不费力,以是填写全体表单很快很随意马虎,是最能减少填写韶光的办法。
顶对齐标签还供应了大量的横向空间,可以扩大或紧缩标签笔墨,而不会对全体页面的布局产生负面影响。大量横向空间可用于以多种办法组合干系输入框。
但是,顶对齐标签也会占用额外的垂直空间,若可利用的垂直屏幕空间较小,应该谨慎利用顶对齐标签。
顶对齐标签还应该采取得当的垂直间距。表单输入框之间的间距太少或太多都会阻碍移动。一样平常而言,最好利用输入框50%~75%的高度作为相邻输入框的间距。
2. 右对齐标签
右对齐标签同样有输入框与标签相邻的有点,因此也能快速填完且减少垂直屏幕空间的占用,但是速率没有顶对齐快。
由于右对齐布局造成左侧参差不齐,会降落快速浏览表单问题的效率,还会产生灵巧性问题,如果标签须要两行字,浏览表单会更加困难。
3. 左对齐标签
如果人们不熟习表单要网络的数据,或者问题无法分成易处理的内容组,左对齐标签浏览表单问题会更随意马虎,只需高下浏览标签左栏,不会被输入框打断。
三种方案中,左对齐表单填写速率最慢,人们一样平常将左对齐布局中的标签与相应输入框联系起来,只是花费韶光较长。
但是,完成韶光较长也不是坏事,也有适用场景。如果希望人们速率放慢,并仔细思考表单中的每个输入框,特殊是表单含有大量可选输入框、类似“利用偏好”或者高等设置陌生数据时。
4. 输入框内的标签
如果屏幕空间宝贵,应该将标签和输入框组合成单一的用户界面元素。光标放入输入框时,标签要迅速消逝,以便用户能轻松填写。
填写输入框时,输入框内的标签会消逝,因此答案情境也会消逝;如果忘却了要回答什么问题或者检讨答案时,体验也是不好的。
因此,如果表单较长、乃至中等长度,输入框内标签并不是好的办理方案。输入框内标签更适宜用于只有一个问题(例如,搜索框)或者几个输入框的表单或者问题非常熟习的表单(例如,通讯录)
四、输入框
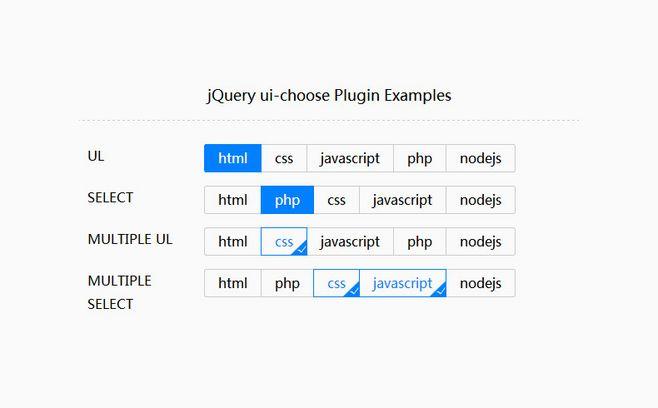
表单中何时利用文本框、复选框、单选按钮、下拉菜单、列表框呢?
输入框的长度能供应故意义的暗示,帮助人们有效回答问题;若不须要暗示,输入框的长度应该只管即便保持同等,为答案供应足够空间;只管即便避免涌现可选输入框;标明表单中的必填项;如果答案明显有多种格式,应该考虑利用弹性输入框;确保弹性输入框不会导致填写大略问题变得繁芜。五、动作标签列出表单哀求人们回答的问题,输入框让人们填写答案,完成表单的单一职责属于动作。
绿色标识主动作(成功),赤色标识次动作(未成功);只管即便避免表单中涌现次动作,应该供应完成表单的单一起径;如果须要利用次动作,应该确保主动作和次动作视觉差异清晰;如果表单所提问题分布在多个网页,主动作应该让人们更靠近完成表单,而次动作应该许可儿们返回;主动作与输入框对齐,能供应明确路径完成表单;如果须要采取具有毁坏性的次动作(重置或打消),应该供应简便的撤销方法;处理表单时,应该明确表达,避免重复提交;不要依赖帮助笔墨来提醒人们不要两次点击主动作,而应该通过禁用主动作按钮来阻挡;思考组合做事条款和主动作的机会,以确保法律哀求合理化。六、帮助笔墨常见帮助笔墨是在标签或输入框旁增加帮助笔墨,见告该当如何回答问题。
帮助笔墨最得当阐明人们不熟习的数据,例如,为什么要问这些问题、安全和隐私、建议回答问题的办法及解释可填项。
如果人们知道问题的答案,但是不愿定如何回答或为什么回答,可以考虑利用自动即时帮助系统;如果表单问题人们不熟习或者繁芜,而且同样的人会多次利用,可以采取用户激活的帮助系统;如果帮助内允许多,可以利用同等的帮助区域,不要利用即时帮助;图标、链接或按钮用于用户激活的帮助笔墨触发器,应放在标签旁,不要放在输入框旁;如果哀求用户填入敏感资料,考虑利用有操作含义的帮助笔墨,许可儿们确认资料安全。七、即时验证直接反馈有助于再次确保人们的回答有效。这种实时的沟通办法即为即时校验(Inline Validation)。
考虑利用即时验证,以确认或者建议有效答案,并帮助人们在限定范围内输入(例如,银行账号);即时确认适用于缺点率高、或者有特定格式哀求;即时建议适用于有大量可供选择有效答案的情形;即时质量指示条能勾引人们回答繁芜的问题;如果须要即时验证答案,应该在人们输入答案之后进行,不要在输入过程中进行;校验数据唯一也是这样,须要等待输入完成时校验;如果输入有限定,应该采取实时、动态更新的方法通报输入限定。八、多余输入/额外输入通过恰当的举动步伐知足多数人须要的默认选择,智能默认可以帮助人们回答问题;设置个性化默认选择,客户能更快完成表单,由于“答案”具有粘性;如果有可能,单选按钮都应该设置成默认项;额外输入可以供应更多的选项或者高等选项,知足有须要的用户,同时不妨碍不须要的用户;根据客户需求的优先顺序,安排额外输入;如果须要显示大量额外输入,可以考虑叠层办法代替即时显示办法,避免网页跳动用户迷失落方向。总结表单的设计办法多种多样,不能完备按照设计规则来进行产品设计,须要详细剖析运用处景,填写情境来设计。
感谢各位花费韶光来阅读,希望对您有帮助!
作者:pabo呀,技能转产品一枚;公众年夜众号:一米八的姜pabo
本文由@pabo呀原创发布于大家都是产品经理,未经作者容许,禁止转载