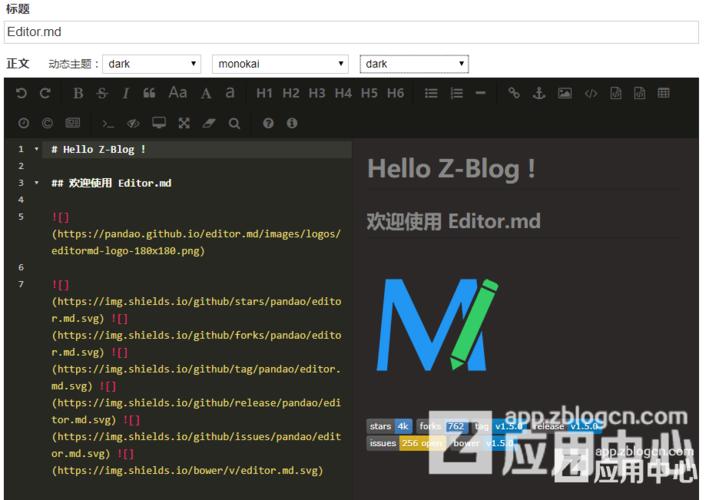
大家好,在前端领域,编辑器可谓是必不可少的工具。但是,市情上浩瀚的编辑器每每功能繁杂、操作繁芜,让开发者望而生畏。前几天推举大家的的Vditor也是一款好用的markdown富文本编辑器,本日连续给大家推举 Editor.js ,也是编辑器领域的一缕清风。它以简洁的风格和强大的拓展性脱颖而出,让技能的雏形变得生动起来。
二、项目简介:
Editor.js 并不是一个传统的富文本编辑器,它更像是一个空缺的画布,等待着开拓者用自己的想象力去添补色彩。它灵巧、轻量级且有良好的模块化设计,正是这些特性让它如此出色。


如果你对这个项目感兴趣,你可以参照以下步骤操作:
克隆项目:git clone https://github.com/codex-team/editor.js.git安装依赖:
进入项目目录,运行以下命令:
npm install运行项目:
运行以下命令:
npm start五、项目地址:
https://github.com/codex-team/editor.js
六、总结:Editor.js 的强大功能和极大的拓展空间,使得开拓者可以在个中尽情展示创新实验。它的设计理念是“大略而强大”,也然他得到了25.8k的star。如果感兴趣,快来亲自考试测验利用它吧,体验它的魅力
创作不易,欢迎大家关注、点赞、收藏、转发!
我会连续分享高质量的干货和前沿的技能,给大家供应更多有代价的内容!