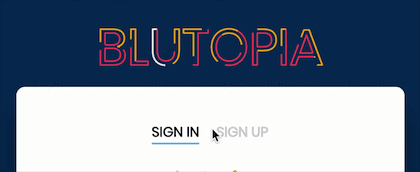
利用SVG实现笔墨旋转的动画效果,环绕指定中央点旋转的动画效果
首先指定svg的宽高【<svg width="800" height="600">】
指定body的背景图片【body{background-image:url('./2.jpg')}】

须要在<text>标签中嵌入<animateTransform>标签

在<animateTransform>标签中,type属性用于定义动画类型,设置为rotate表示旋转动画,from属性用于定义旋转的起始角度和旋转时环绕的中央点坐标,to属性用于定义旋转的结束角度和旋转时环绕的中央点坐标。
详细代码如下:
<!DOCTYPE html><html><head> <title>标题-爆米花</title> <link rel="stylesheet" type="text/css" href="mystyle.css"> <script type="text/javascript" src="linkJavaScript.js"></script> <meta charset="UTF-8"> <style type="text/css"> text{ font-family:黑体; /定义字体/ font-size:48px; /定义笔墨大小/ fill:red; /定义笔墨添补颜色/}body{background-image:url('./2.jpg')} </style> <script> document.write("hover殊效!<br><hr>") </script></head><body> <svg width="800" height="600"><text x="400" y="300">让美女转起来<animateTransform dur="3s" attributeName="transform" repeatCount="indefinite" type="rotate" from="0,400,300" to="360,400,300"></text></svg><hr>爆米花的内容<br></body></html>