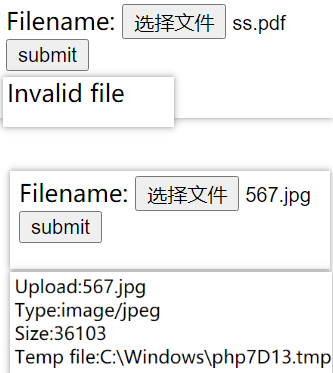
input file选择文件后自动上传
可以利用js代码中的FormData工具,利用 change 触发上传,
FormData工具:此工具用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其紧张用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单利用。如果表单enctype属性设为multipart/form-data ,则会利用表单的submit()方法来发送数据,从而,发送数据具有同样形式。

代码如下:

html代码
<input type=\"大众file\"大众 id=\"大众upLoad\公众 >
jq代码
$('body').on('change','#upLoad',function(){ var formData = new FormData(); var name = $($(this)).val(); var files = $($(this))[0].files[0]; formData.append(\公众file\"大众, files); formData.append(\"大众name\"大众, name); //其余加的参数 formData.append(\公众act\"大众, \公众PostImg\"大众); var index = layer.msg('正在提交中....'); $.ajax({ url: 'img.php', type: 'POST', data: formData, processData: false, contentType: false, dataType: 'json', success:function (res) { alert('上传成功'); } ,error:function (res) { alert('缺点'); } });})